OpenStack Horizon: extending the dashboard – Part 1
OpenStack Horizon is the project that provides the web based dashboard for OpenStack based clouds. In this 2-part blog I will show you how you can extend the dashboard. Customizing and extending is one of the most powerful capabilities in OpenStack and in private cloud environments it is common to add additional enhancements to address an organization’s needs.
OpenStack Horizon Background
Horizon is a Django based web application and is hosted using an Apache web server. User operations performed on the web dashboards are processed by Django scripts running on the backend. In the recent releases Horizon also support AngularJS based web interface. In this blog, however, I will cover only the Django based approach.
Architecture
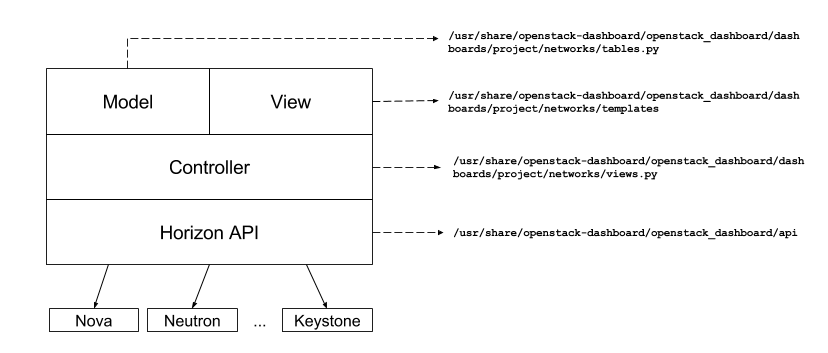
As a Django application the OpenStack Horizon dashboard follows and MVC (Model-View-Controller) based architecture. The dashboard provides a web based interface for almost all the services within an OpenStack cloud. This requires the Horizon code to interact with other OpenStack services such as Nova, Neutron, Keystone to name a few. This interaction is implemented using a library of OpenStack Horizon APIs.

OpenStack Horizon MVC Architecture
The above picture shows examples of directories containing code that make up the architecture of a typical OpenStack Horizon Dashboard.
OpenStack Horizon View Components
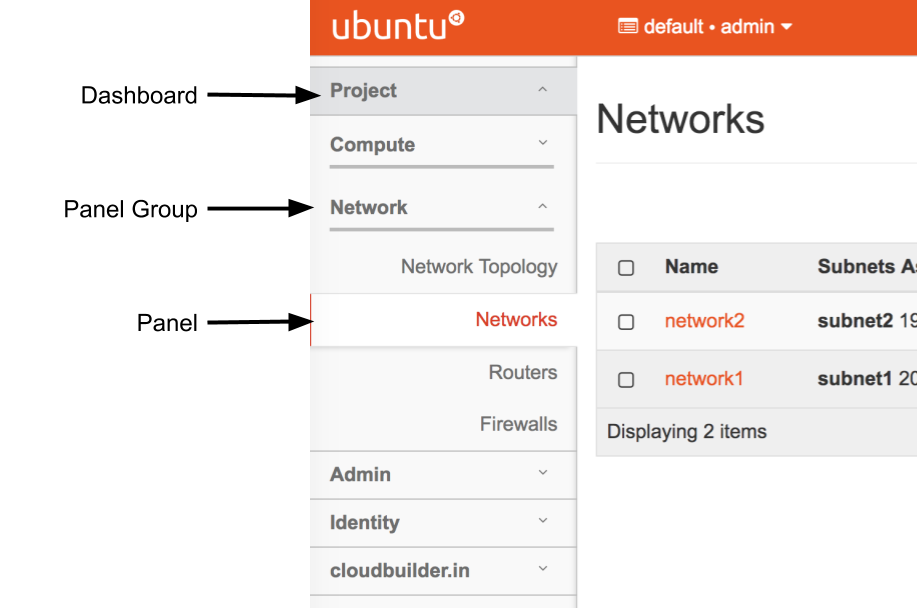
Visually the OpenStack Horizon UI is organized as a collection of dashboards. A dashboard is further organized as a collection of panel groups. And each panel group can support one more panels. The picture below highlight these components on a typical OpenStack Horizon UI.

OpenStack Horizon UI Components
The View aspect of the Django MVC architecture maps to a panel on the navigation bar. So for a given panel on the Horizon UI, we will have to implement the MVC components.
Enhancing Horizon
As part of this blog, I will show you how to add a completely new dashboard and support a panel (view) that lists all the Neutron ports in an OpenStack cloud. Neutron ports represent the ingress and egress points for network traffic. So it will be useful to view all ports in a single web page.
The source code need for this blog is located on Github.
In the next part, I will walk you through the important files for the custom OpenStack dashboard.